Методические указания по работе с Подсхемами
Программный комплекс для автоматизации моделирования нестационарных процессов в механических системах и системах иной физической природы
Оглавление
Подсхемы – механизм в ПК PRADIS, который позволяет моделировать любую иерархию любой сложности.
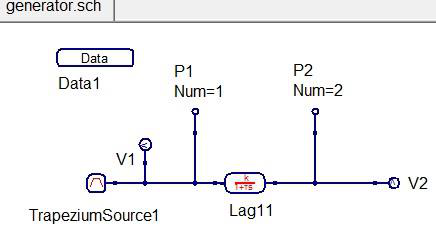
Рассмотрим на примере. Создадим проект subScheme в папке DINAMA/examples/. Создадим подсхему (рисунок 1)

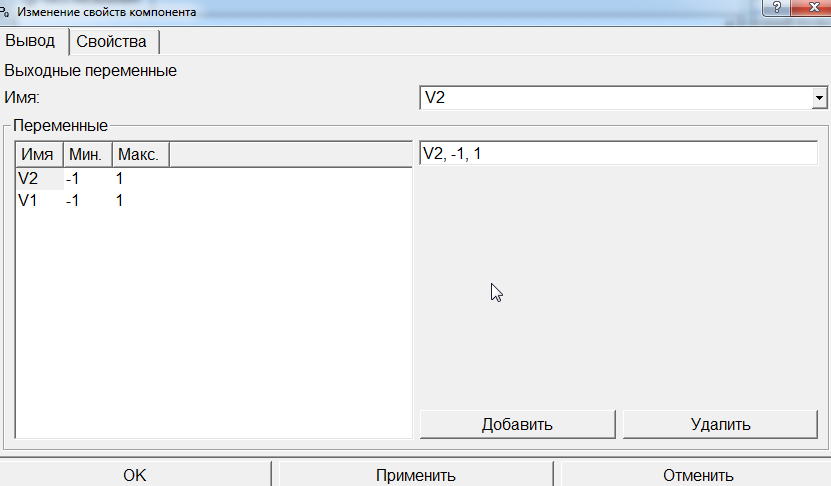
Зададим свойства компонента DISP (рисунок 2)

Рисунок 2. Свойства компонента DISP
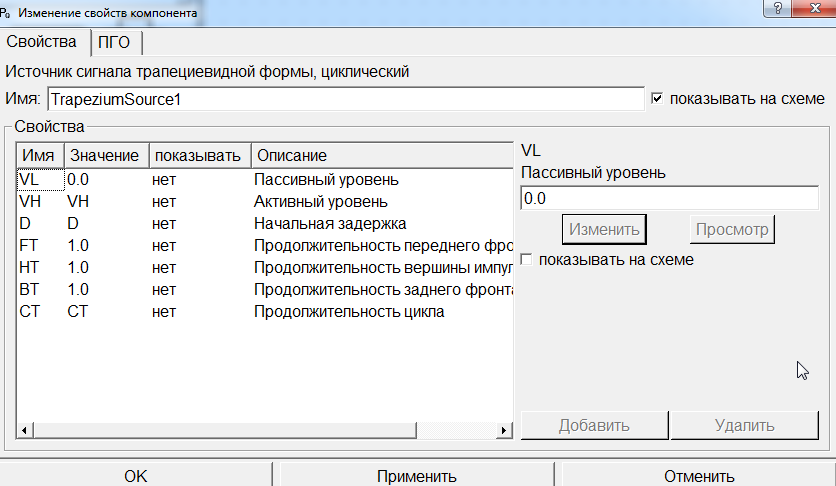
Зададим свойства компонента TrapeziumSource (рисунок 3)



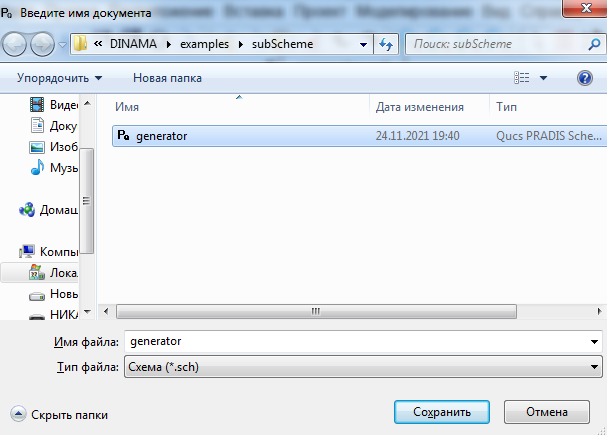
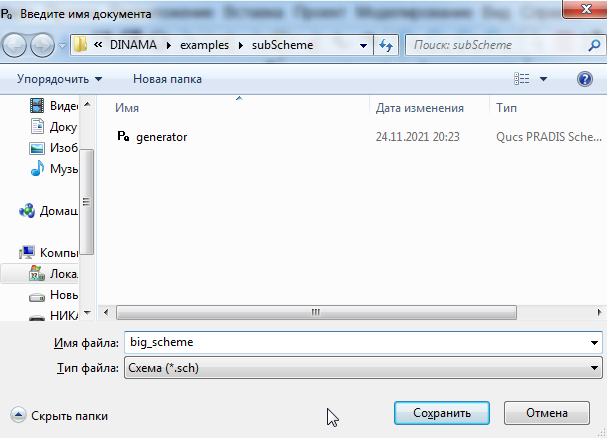
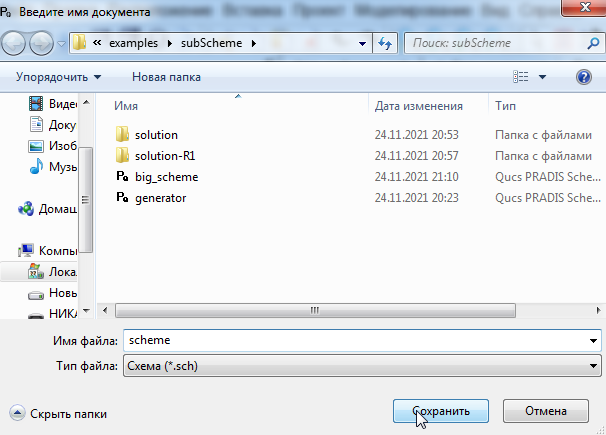
Рисунок 5. Сохранение файла generator.sch

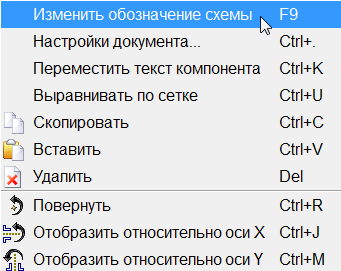
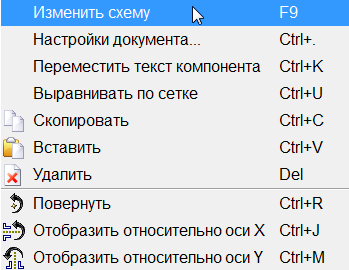
Рисунок 6. Переход в режим «Изменить обозначение схемы»
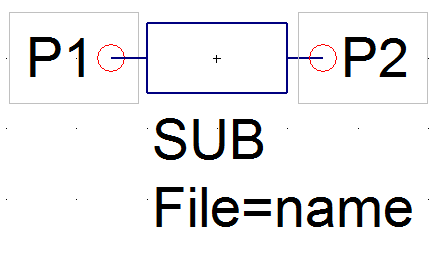
После перехода в режим изменения обозначения подсхемы на экране будет следующее (рисунок 7)

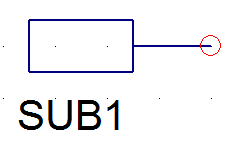
Рисунок 7. Изменение обозначения подсхемы
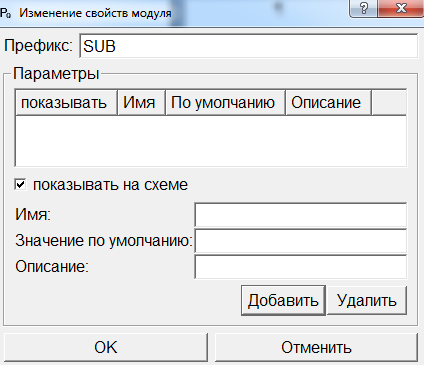
Для добавления необходимых параметров двойным нажатием ЛКМ на названии SUB открываем изменение свойств модуля (рисунок 8)

Рисунок 8. Изменение свойств модуля SUB
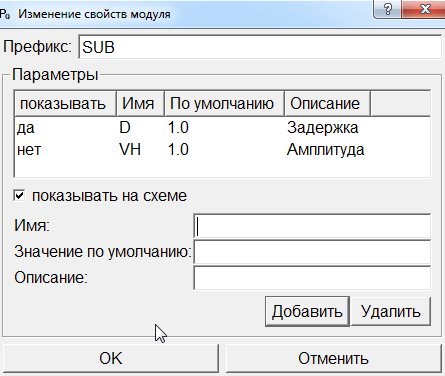
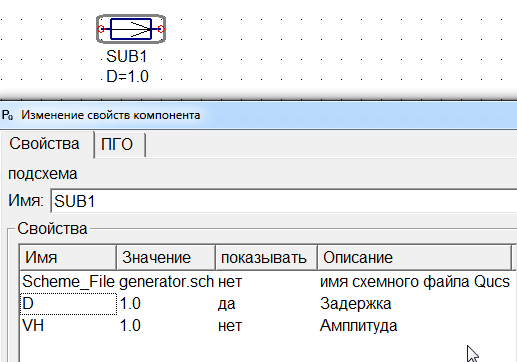
С помощью нижних полей добавляем необходимые параметры (рисунок 9)

Рисунок 9. Добавление необходимых параметров
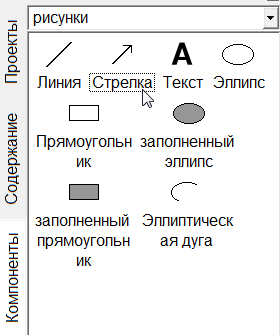
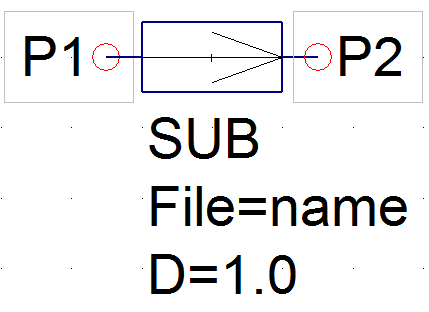
Далее нарисуем иконку. Используем компонент Стрелка из модуля рисунки окна «Компоненты» (рисунок 10, 11)

Рисунок 10. Компонент стрелка в модуле «рисунки»

Рисунок 11. Использование стрелки для прорисовки иконки
Сохраняем и возвращаемся в предыдущий режим через ПКМ (рисунок 12)

Рисунок 12. Переход в предыдущий режим
Далее создадим большую схему. Для этого создаем новый файл с названием big_scheme.sch (рисунок 13)

Рисунок 13. Создание файла big_scheme.sch
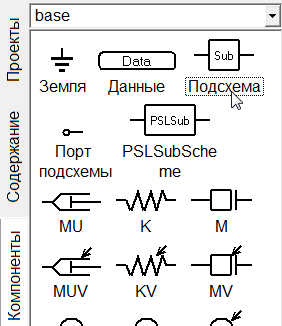
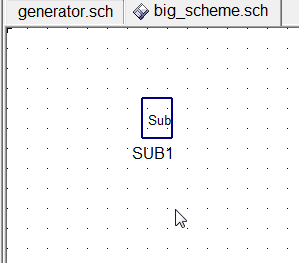
В модуле base окна «Компоненты» выберем компонент Подсхема и поместим на рабочем поле (рисунок 14)


Рисунок 14. Компонент «Подсхема»
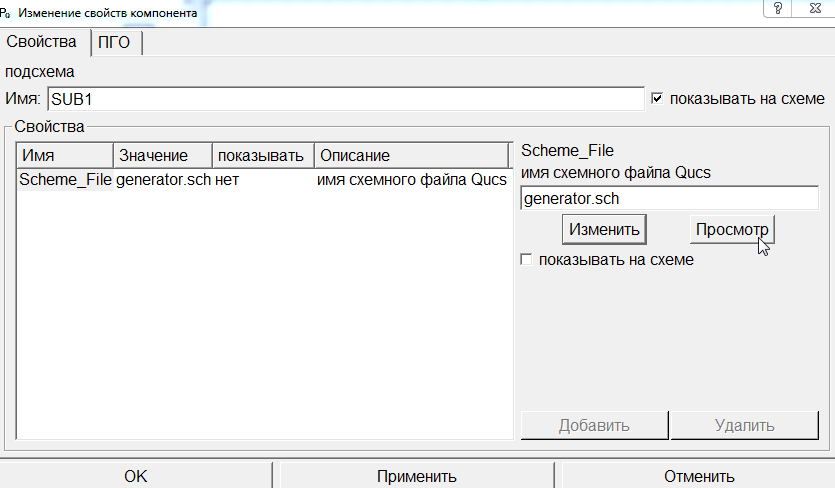
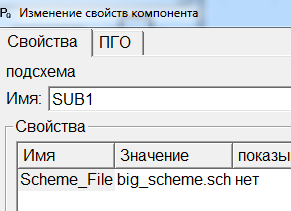
В свойствах компонента через кнопку просмотр выбираем generator.sch (рисунок 15)

Рисунок 15. Добавление созданной подсхемы | На рабочем поле появится генератор, который был только что создан с теми свойствами, которые были заданы (рисунок 16)


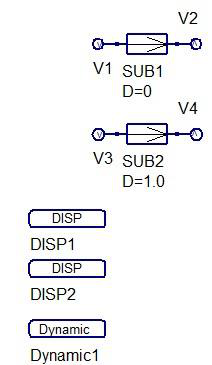
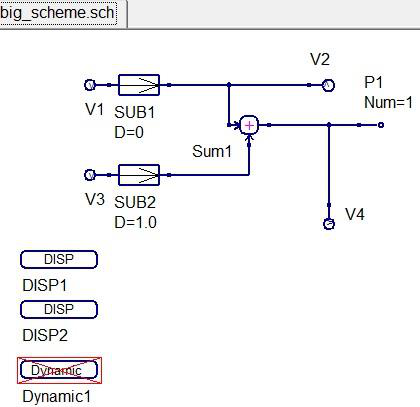
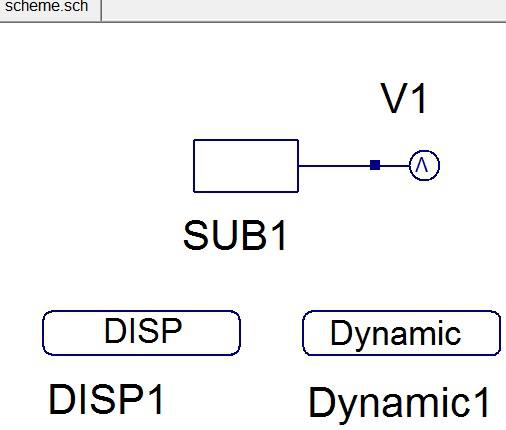
Рисунок 17. Добавление необходимых блоков на рабочее поле

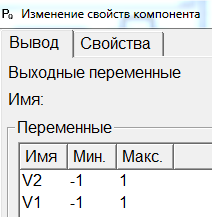
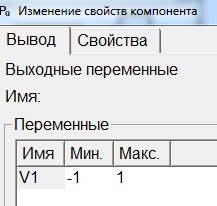
Рисунок 18. Свойства DISP1



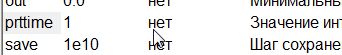
Рисунок 20. Параметры решателя

Сохраняем и нажимаем моделировать (рисунок 21,22)

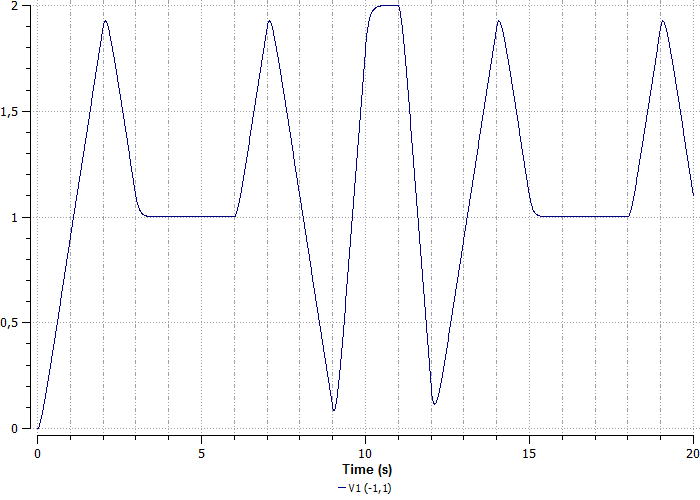
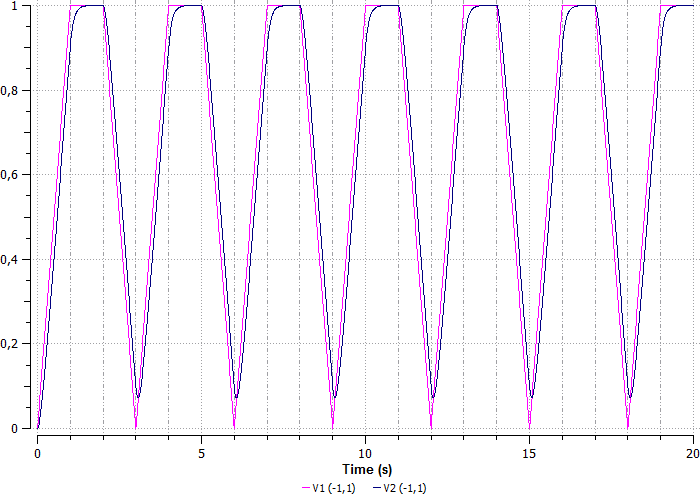
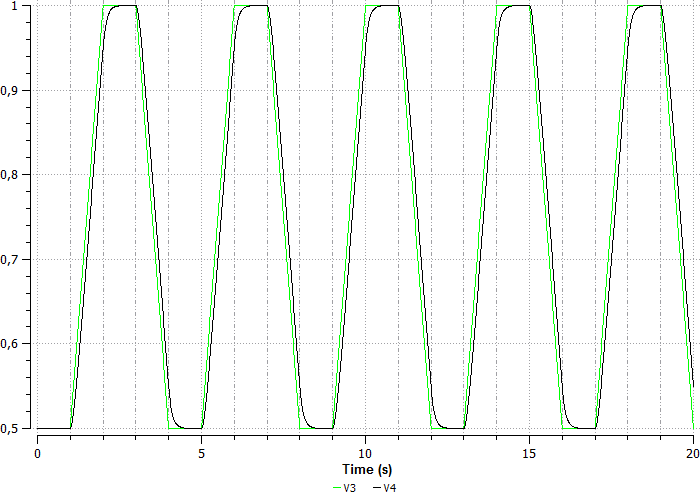
Рисунок 21. График для подсхемы 1






Рисунок 26. Добавление необходимых компонентов

Рисунок 27. Свойства DISP


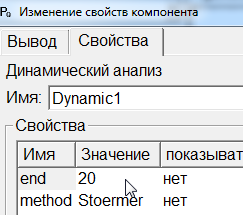
Рисунок 28. Свойства Dynamic

Сохраняем и нажимаем моделировать